
Here is a FAQ on using the new PWA for #WCEU 2019 to access live information while you are at the conference.
What is a PWA?
PWA stands for Progressive Web Application.
It’s a website that has been enhanced to look and feel as though it were an app you have downloaded from an app store. WCEU has created a PWA for the 2019 conference. You will be able to view content optimised for your mobile device and therefore improve your experience.
It is simple to use and does not require any software installation.
Why use it?
The PWA will give you instant and continuously updated information about what is happening at the event in real time. It will show you what is on now and what is up next in each of the tracks, workshops, Wellness and WP Cafe sessions on the conference days, Friday 21 and Saturday 22 June 2019.
By using a PWA, you will not need to download and install an app. All you need to do is to visit the WordCamp Europe website and add it to your Home screen (how to details below). You will then be able to view content even if you are offline, for example, the schedule and session information. Any page you visit on the website while you are online will also be available to you offline as the content will be automatically stored locally on your device for at least the duration of the event.
How do I use it?
When you go to the Homepage of the website, you will be viewing the PWA. To have the best experience on a mobile, you need to add it to the home screen on your device. No separation installation of an app is necessary and you don’t need to download anything from an App Store. It will look like you are using a normal (native) app.
Once you have installed the PWA to your device, make sure you visit the full schedule on the PWA whilst online, and it will be there for you when you go offline. The same goes for any other pages you want to make sure are available to you offline.
I don’t know how to save to home screen and use the PWA, where can I get help?
There’s some tips below. But you can also come to the Info Desk open between 08:00 to 18:00 on Friday and Saturday, and one of the team will be able to help you get it set up.
How do I add the PWA to my home screen?
Instructions for adding the PWA to your home screen:
- Use your Android or iOS device
- Open the website or the web page you want to add to your home screen
- Tap the menu button or icon
- Tap ‘Add to home screen’
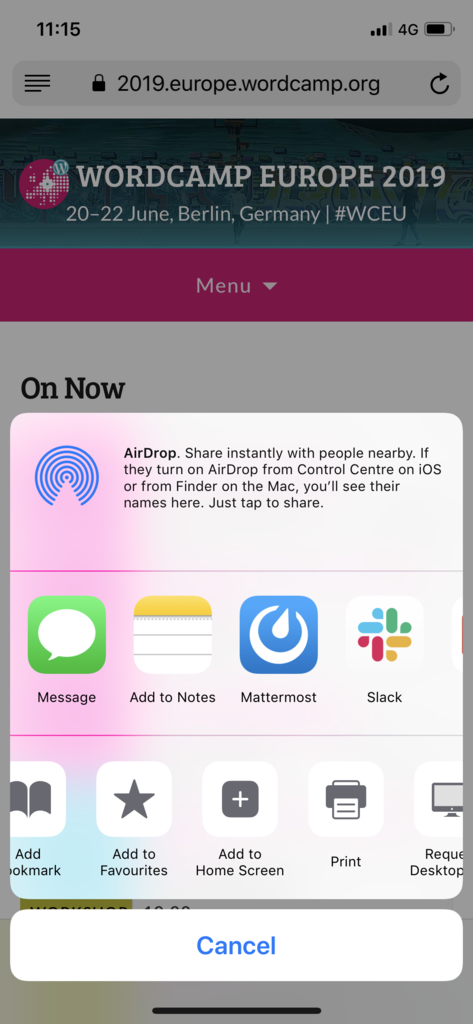
On Android, you should get a banner at the bottom of the browser with an option to add it to the Home Screen. On iOS, you will need to tap the menu button first and then choose ‘add to home screen’, as in the screenshots below.


Learn more about adding a PWA to home screens.
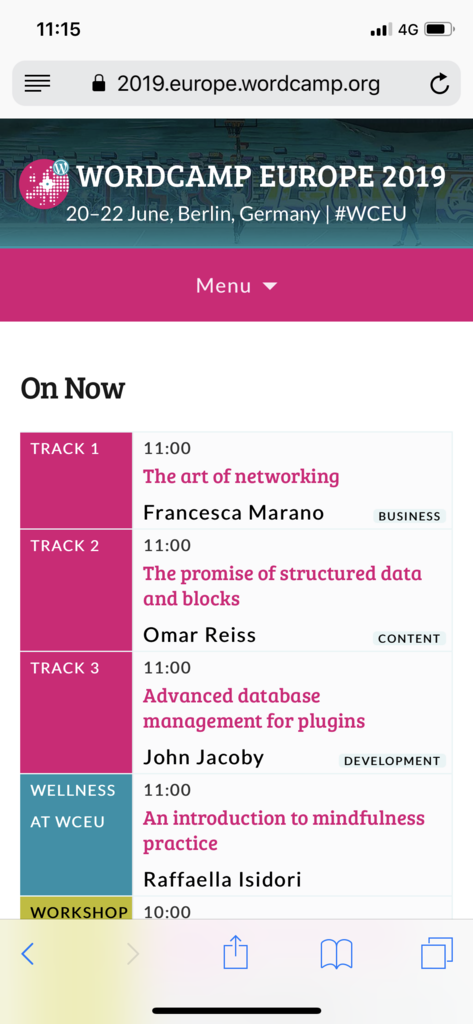
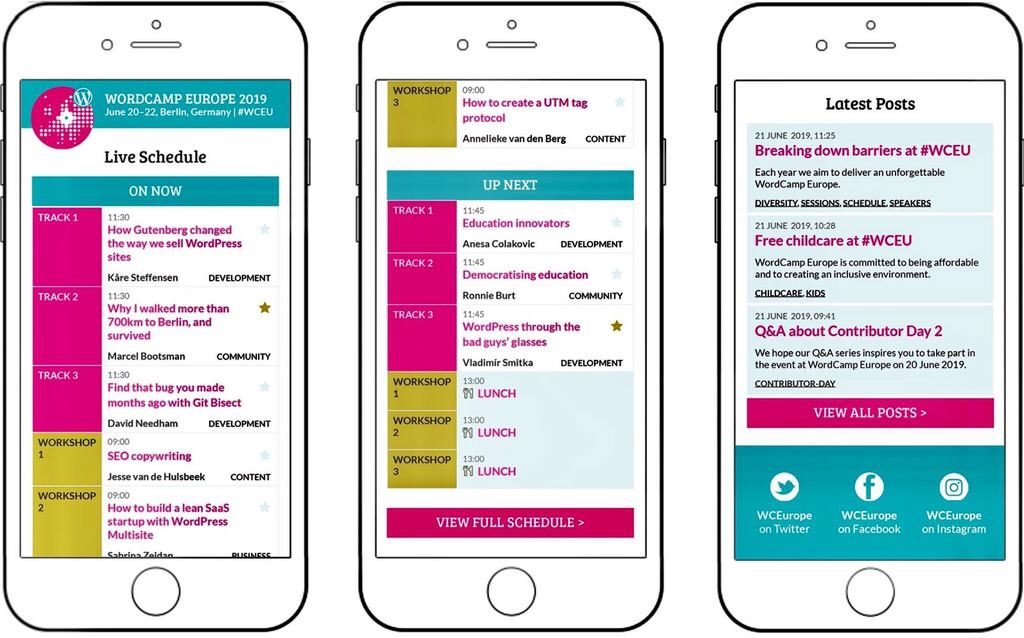
What will the website look like during the event?

How will I know if I’m viewing the PWA?
If you are visiting the homepage of the WCEU 2019 website, you are seeing the PWA. The screen will show the sessions that are taking place at that moment or coming up next.
As long as you clicked the WCEU icon on your home screen, you will be using the PWA.
How will I know if I’m seeing the most up-to-date information?
If you are online and visiting the WordCamp Europe website, the PWA will automatically pull in the most up to date information. If you lose connectivity, the PWA will display the latest available data from before you went offline.
Does it matter which device I use?
The PWA works on all devices. The design was optimised for small screen devices such as smartphones, so if you use larger devices like tablets or laptops, you will see the mobile version. We will continue optimising the PWA after WCEU 2019, making improvements that can be used in future editions of WordCamp Europe and by other WordCamps around the world.
Will the PWA send me notifications?
No, you won’t get any notifications from the PWA. This is functionality we would like to add to the PWA for future WordCamps.
Can I still navigate to other parts of the website, like past blog posts or the sponsors page?
Yes, there is a menu at the top of the PWA homepage that will take you to other parts of the website. You must be connected to the Internet for this to work. Any page you have visited whilst you are online, will be available offline via the PWA.
If I don’t think I’m using the PWA properly, or if it doesn’t seem to be working, who can I ask for help?
For any questions about the PWA, visit the Info Desk at location 12 on our venue map. The Info Desk will be open between 08:00-18:00 on both conference days.